
Salah satu pendapatan bagi para blogger selain dari dari adsense google adalah dari donasi pengunjung. Maka dari itu, kotak atau widget donasi harus dibuat sebagus mungkin agar pengunjung tertarik untuk menyisihkan sedikit pendapatannya untuk kamu. Inilah cara untuk membuat kotak donasi minimalis yang menarik ala Igniel.
Bagi kamu yang mempunyai Template Igniplex v3 mungkin ingin memasang Widget Donasi seperti yang digunakan blog Igniel tapi bingung meletakan kode tersebut pada template igniplex v3. Dilansir dari Igniel berikut adalah cara membuat widget donasi ala igniel pada template igniplex.
Widget Donasi Ala Igniel Pada Template Igniplex
Pertama, buka Blogger > Lalu klik Menu Tema > Klik Edit HTML
/*
- Widget Donasi ala Igniel
- Source code: https://www.igniel.com/2023/04/widget-donasi-blog.html
*/
.ignielDonasi {
--background: #f9f9f9;
--backgroundHover: #f0f0f0;
--color: #2f2f2f;
--colorHover: #2f2f2f;
--icon: #5c5c5c;
--col: 2;
margin-top: 2rem;
}
[data-theme="dark"] .ignielDonasi {
--background: #1b212a;
--backgroundHover: #44464c;
--color: #9ba3b5;
--colorHover: #9ba3b5;
--icon: #77828d;
}
.ignielDonasi path {
fill: none;
stroke: var(--icon);
stroke-width: 1.5px;
stroke-linecap: round;
stroke-linejoin: round;
stroke-miterlimit: 10;
}
.ignielDonasi svg:first-child {
height: 2rem;
width: 35px;
}
.ignielDonasi svg:last-child {
height: 1rem;
width: 1rem;
}
.ignielDonasi-judul {
font-weight: 700;
margin-bottom: 1rem;
}
.ignielDonasi img {
width: 35px;
}
.ignielDonasi-ikon {
margin-right: 1rem;
}
.ignielDonasi-isi {
display: grid;
gap: 1rem;
grid-template-columns: repeat(var(--col), 1fr);
}
.ignielDonasi-isi a {
align-items: center;
background-color: var(--background);
border-radius: 7px;
color: var(--color);
display: flex;
gap: 1rem;
padding: .75rem 1.25rem;
text-decoration: none;
transition: all .3s;
}
.ignielDonasi-isi a:hover {
background-color: var(--backgroundHover);
color: var(--colorHover);
text-decoration: none;
}
.ignielDonasi-isi .wallet {
flex-direction: column;
}
.ignielDonasi-isi .wallet i {
display: block;
font-size: 11px;
font-style: normal;
line-height: 13px;
}
.ignielDonasi-isi a, .ignielDonasi-isi a span {
flex-grow: 1;
}
@media screen and (max-width: 768px) {
.ignielDonasi-isi {
grid-template-columns: repeat(2, 1fr);
}
}
@media screen and (max-width: 568px) {
.ignielDonasi-isi {
grid-template-columns: repeat(1, 1fr);
}
}Kemudian letakan code berikut, diatas kode </style> atau ]]></b:skin>
| Value | Keterangan |
|---|---|
| #f9f9f9 | Warna Background. |
| #f0f0f0 | Warna Background ketika kotak disorot. |
| #2f2f2f | Warna Teks. |
| #2f2f2f | Warna Teks ketika kotak disorot. |
| #5c5c5c | Warna Border dari icon SVG. |
| 2 | Jumlah Kolom dari kotak donasi. |
Selanjutnya cari kode </article> Lalu, taruh kode di bawah ini di bawah kode </article>
<!--
- Widget Donasi ala Igniel
- Source code: https://www.igniel.com/2023/04/widget-donasi-blog.html
-->
<b:if cond='data:view.isPost'>
<div class='ignielDonasi'>
<div class='ignielDonasi-judul'>Support Me</div>
<div class='ignielDonasi-isi'>
<a href='https://saweria.co/ID' rel='nofollow noopener' target='_blank' title='Donasi via Saweria'>
<img alt='Saweria' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgwmwjOYbtIh-peG5_26BFtFgRCBDPsoahSni6qPXWG43SRR04BBCMerSyUX8FCQp1upj4RuziDAwy19L_toRpnQaI61tzPKokNB8ixuyb06Ron2eK6qUXzwbmYQs4UcmYNp311k2-hkxO4lBZB6jBsyzno3xqQK5lxWF1itFn9oSgvsKPpWMdLVKgLhg/s0/saweria-igniel.png' title='Saweria'/>
<span>Donasi via Saweria</span>
<svg viewBox='0 0 24 24'><path d='M13 11L21.2 2.80005'/><path d='M22 6.8V2H17.2'/><path d='M11 2H9C4 2 2 4 2 9V15C2 20 4 22 9 22H15C20 22 22 20 22 15V13'/></svg>
</a>
<a href='https://trakteer.id/ID/tip' rel='nofollow noopener' target='_blank' title='Donasi via Trakteer'>
<img alt='Trakteer' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEieH10_JoSMU6bR0eymYzdd72g0uFT1CccEli9AytGV94ybITvbRlRfB4xQwAtvht6vNvrl5OU80ocHiHYj36pvxdxdJHtPsh1bBujNTW0SrzlyxqCkIzHjTU1Ofvnlxu2QPnEPtd1aGNwgbDeU8AAkFk5kqatpTf1QxysTl_k-Y8P7EQN-Abo3L-cNww/s0/trakteer-igniel.png' title='Trakteer'/>
<span>Donasi via Trakteer</span>
<svg viewBox='0 0 24 24'><path d='M13 11L21.2 2.80005'/><path d='M22 6.8V2H17.2'/><path d='M11 2H9C4 2 2 4 2 9V15C2 20 4 22 9 22H15C20 22 22 20 22 15V13'/></svg>
</a>
<a href='https://www.buymeacoffee.com/ID' rel='nofollow noopener' target='_blank' title='Buy Me A Coffee'>
<img alt='Buy Me A Coffee' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgOtz7jVrpYsRfjwZ8qbqeD-w0DPoW-lMuHEUkHx3M1_KtvKizO3DGRh32Ns2fc1TiwNTj8GSUp1Z8ABMu2A2iQtpRmxWyrlUQ9sMriF8i3RoCXKwUULop6QyS-bMNQ3QMtsG9INwzCqqpXr_1FDShUR9xO1ATJv0lnPbTe3qfwyWzjSaFyLYv7NjVS8g/s0/bmac-igniel.png' title='Buy Me A Coffee'/>
<span>Buy Me A Coffee</span>
<svg viewBox='0 0 24 24'><path d='M13 11L21.2 2.80005'/><path d='M22 6.8V2H17.2'/><path d='M11 2H9C4 2 2 4 2 9V15C2 20 4 22 9 22H15C20 22 22 20 22 15V13'/></svg>
</a>
<a href='#' onclick='return false;' title='Dana / OVO / GoPay'>
<svg viewBox='0 0 24 24'><path d='M18.04 13.55C17.62 13.96 17.38 14.55 17.44 15.18C17.53 16.26 18.52 17.05 19.6 17.05H21.5V18.24C21.5 20.31 19.81 22 17.74 22H6.26C4.19 22 2.5 20.31 2.5 18.24V11.51C2.5 9.44001 4.19 7.75 6.26 7.75H17.74C19.81 7.75 21.5 9.44001 21.5 11.51V12.95H19.48C18.92 12.95 18.41 13.17 18.04 13.55Z'/><path d='M2.5 12.4101V7.8401C2.5 6.6501 3.23 5.59006 4.34 5.17006L12.28 2.17006C13.52 1.70006 14.85 2.62009 14.85 3.95009V7.75008'/><path d='M22.5588 13.9702V16.0302C22.5588 16.5802 22.1188 17.0302 21.5588 17.0502H19.5988C18.5188 17.0502 17.5288 16.2602 17.4388 15.1802C17.3788 14.5502 17.6188 13.9602 18.0388 13.5502C18.4088 13.1702 18.9188 12.9502 19.4788 12.9502H21.5588C22.1188 12.9702 22.5588 13.4202 22.5588 13.9702Z'/><path d='M7 12H14'/></svg>
<div class='wallet'>
<span>Dana / OVO / GoPay</span>
<i>081234567890</i>
</div>
</a>
</div>
</div>
</b:if>Ganti ID dengan username kamu. Kemudian ganti 081234567890 dengan nomor dompet digital yang kamu miliki, Kemudian Simpan
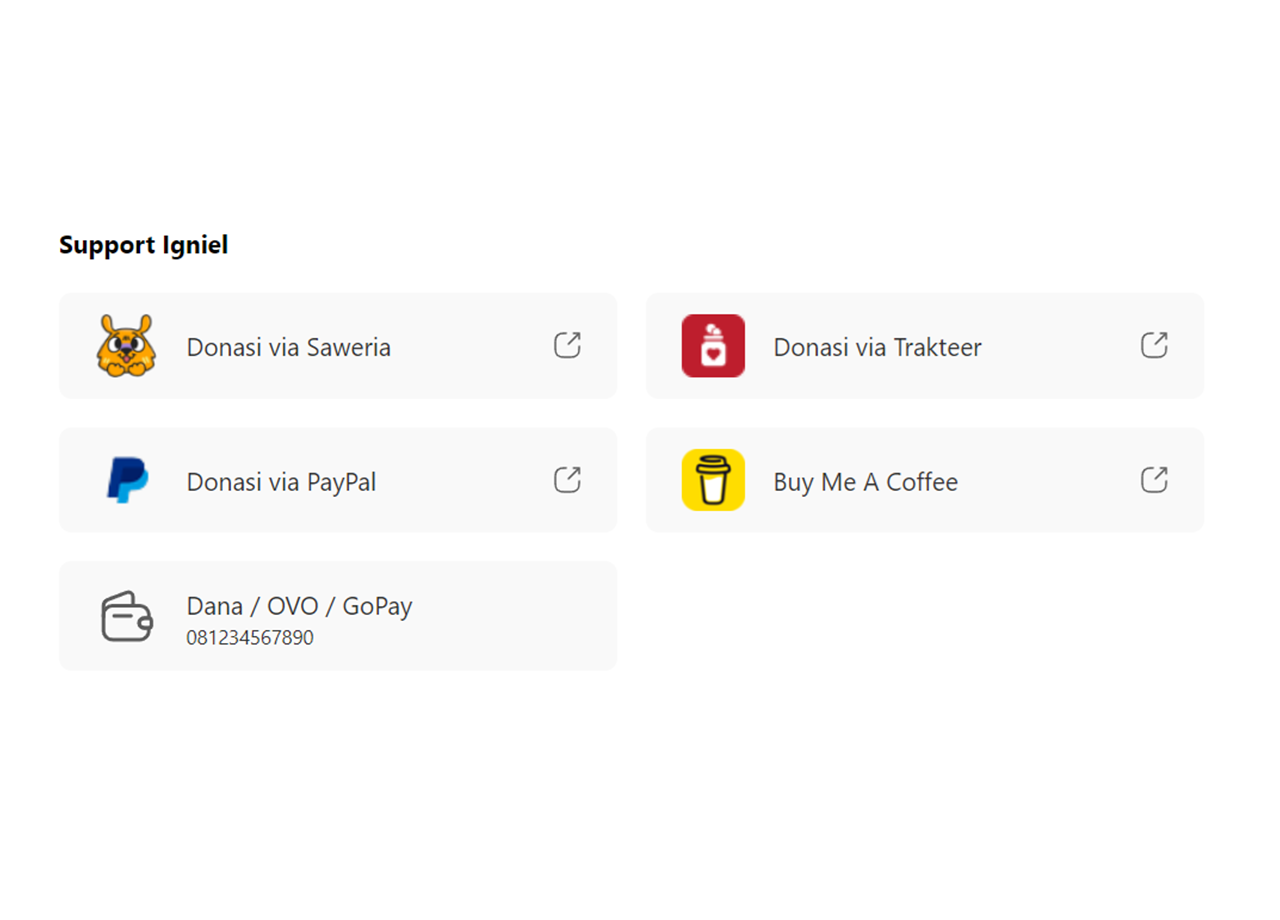
Untuk melihat hasilnya, kamu bisa cek langsung di blog ini di atas kolom komentar, halaman donasi, atau melalui Codepen dibawah.





